Membuat Styntax Highligther Dengan Number Page

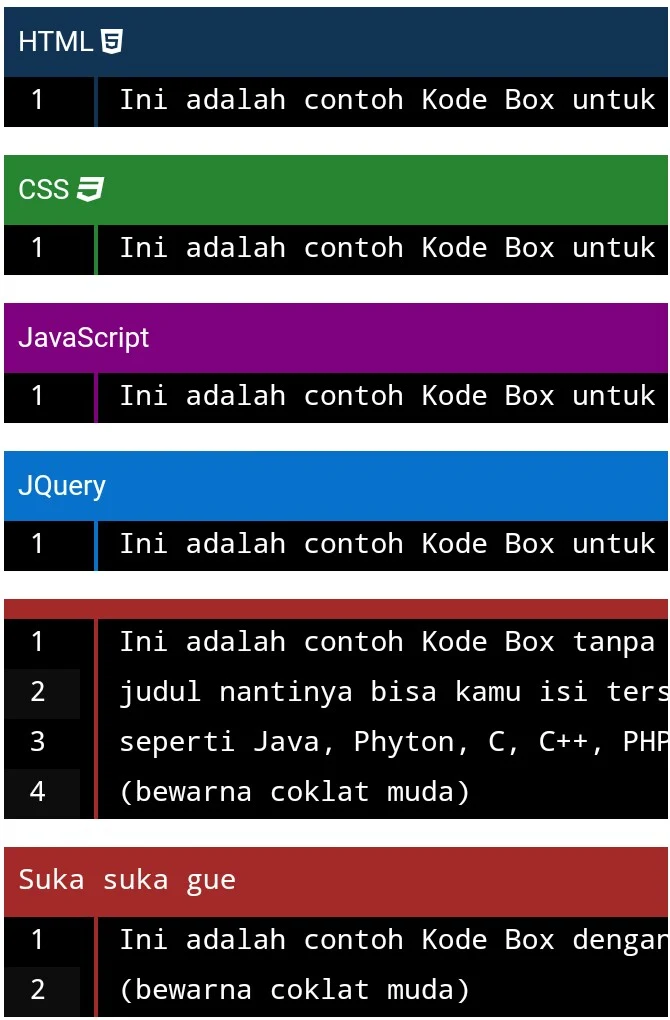
Artikel ini saya dapat dari blog https://www.kurazone.net/2018/09/membuat-kode-box-beserta-line-number.html Karena tutorialnya sangat menarik jadi saya share di blog saya, untuk demonya bisa lihat pada gambar dibawah ini.

Ada beberapa varian warna dalam Syntax Highligther ini, nah daripada penasaran dengan tutorialnya bagaimana ini dia.
Membuat Styntax Highligther Dengan Number Page
Langkah pertama yang harus di lakukan terlebih dahulu kalian masuk ke Akun Blogger Kalian, pilih menu Tema, pilih Edit HTML, setelah itu masukan kode ini tepat di atas kode ]]></b:skin> atau </style>
atau ./* Settingan awal PRE yang dipakai kurazone, boleh kalian ubah sesuka kalian*/
pre{font-family:Monaco,"Andale Mono","Courier New",Courier,monospace;background-color:#000;background-image:-webkit-linear-gradient(rgba(0,0,0,0.05) 50%,transparent 50%,transparent);background-image:-moz-linear-gradient(rgba(0,0,0,0.05) 50%,transparent 50%,transparent);background-image:-ms-linear-gradient(rgba(0,0,0,0.05) 50%,transparent 50%,transparent);background-image:-o-linear-gradient(rgba(0,0,0,0.05) 50%,transparent 50%,transparent);background-size:100% 50px;line-height:25px;overflow:auto;word-wrap:normal;-webkit-background-size:100% 50px;-moz-background-size:100% 50px;color:#fff;}
pre:before{content:'';display:block;background:brown;margin-left:-7px;color:#fff;padding:5px 0 5px 7px;font-weight:400;font-size:14px;}
pre code,pre .line-number{display:block;}
pre .line-number span{display:block;float:left;clear:both;width:20px;text-align:center;margin-left:-7px;margin-right:7px;}
pre .line-number a{color:#27ae60;opacity:0.6;}
pre .line-number span:nth-child(odd){background-color:rgba(0,0,0,0.11);}
pre .line-number span:nth-child(even){background-color:rgba(255,255,255,0.05);}
pre .cl{display:block;clear:both;}
/* Untuk mengatur jarak judul dan warna teks */
pre[data-codetype]{padding:0 0 0 0;}
pre[data-codetype]:before{content:attr(data-codetype);display:block;top:-5px;right:0;left:0;box-shadow:rgba(0,0,0,0.117647) 0 1px 3px;margin-left:0;color:white;}
pre[data-codetype="HTML"]{color:#fff;}
pre[data-codetype="CSS"]{color:#fff;}
pre[data-codetype="JavaScript"]{color:#fff;}
pre[data-codetype="JQuery"]{color:#fff;}
/* Untuk mengatur warna background judul */
pre[data-codetype="HTML"]:before{font-family:FontAwesome;background-color:#123456;color:#fff;content:'HTML \f13b';}
pre[data-codetype="CSS"]:before{font-family:FontAwesome;background-color:#288433;color:#fff;content:'CSS \f13c';}
pre[data-codetype="JavaScript"]:before{font-family:FontAwesome;background-color:purple;color:#fff;content:'JavaScript';}
pre[data-codetype="JQuery"]:before{font-family:FontAwesome;background-color:#0972cd;color:#fff;content:'JQuery';}
/* Untuk mengatur warna border dan jarak line number */
pre[data-codetype="HTML"] span.line-number{border-right:2px solid #123456;}
pre[data-codetype="CSS"] span.line-number{border-right:2px solid #288433;}
pre[data-codetype="JavaScript"] span.line-number{border-right:2px solid purple;}
pre[data-codetype="JQuery"] span.line-number{border-right:2px solid #0972cd;}
pre code,pre .line-number{display:block;}
pre .line-number{color:#fff;float:left;border-right:2px solid brown;text-align:right;margin-right:10px;}
pre .line-number a{color:#27ae60;opacity:0.6;}
pre .line-number span{padding:0 .8em 0 1em;display:block;float:left;clear:both;width:20px;text-align:center;margin-left:-7px;margin-right:7px;}
Kemudian taruh kode berikut ini diatas kode </body>
<script type='text/javascript'>
//<![CDATA[
!function(){for(var n=document.getElementsByTagName("pre"),e=n.length,a=0;e>a;a++){n[a].innerHTML='<span class="line-number"></span>'+n[a].innerHTML+'<span class="cl"></span>';for(var s=n[a].innerHTML.split(/\n/).length,r=0;s>r;r++){var l=n[a].getElementsByTagName("span")[0];l.innerHTML+="<span>"+(r+1)+"</span>"}}}();
//]]>
</script>
Untuk memanggilnya kalian bisa gunakan kode seperti dibawah ini.
<pre data-codetype="HTML">kode kode disini</pre>
<pre data-codetype="CSS">kode kode disini</pre>
<pre data-codetype="JavaScript">kode kode disini</pre>
<pre data-codetype="JQuery">kode kode disini</pre>
<pre data-codetype="Bebas Diisi apa">kode kode disini</pre>
Untuk Kode Box yang tanpa judul, tidak perlu menggunakan shortcode :
<pre>kode kode disini</pre>
Selamat mencoba

Posting Komentar untuk "Membuat Styntax Highligther Dengan Number Page"